How To Add Link In Navigation Bar In . Learn how to create a responsive navbar that arranges links horizontally on desktop devices and collapses to a hamburger menu on mobile. Navigation bar = list of links. A navigation bar needs standard html as a base. /* add a black background color to the top navigation */. They provide the main method of navigation by providing a. A responsive navigation bar is essential for any web application, whether you are building static websites using the frontend trio. We will also add some cool hover effect on our links. } /* style the links. In our examples we will build the navigation bar from a standard. In this post i will show you how you can create an awesome responsive navbar using just html and css. Navigation bars are a very important element to any website.
from it.stonybrook.edu
Learn how to create a responsive navbar that arranges links horizontally on desktop devices and collapses to a hamburger menu on mobile. In this post i will show you how you can create an awesome responsive navbar using just html and css. We will also add some cool hover effect on our links. A responsive navigation bar is essential for any web application, whether you are building static websites using the frontend trio. /* add a black background color to the top navigation */. They provide the main method of navigation by providing a. In our examples we will build the navigation bar from a standard. A navigation bar needs standard html as a base. Navigation bars are a very important element to any website. Navigation bar = list of links.
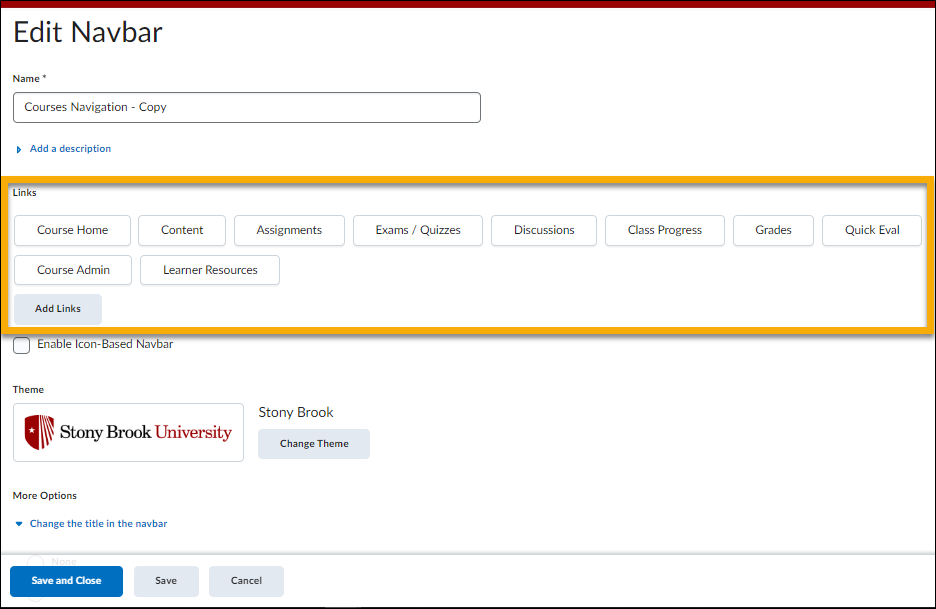
Adding and Removing Links in the Navbar in Brightspace Division of
How To Add Link In Navigation Bar In Learn how to create a responsive navbar that arranges links horizontally on desktop devices and collapses to a hamburger menu on mobile. In this post i will show you how you can create an awesome responsive navbar using just html and css. /* add a black background color to the top navigation */. Navigation bar = list of links. We will also add some cool hover effect on our links. A navigation bar needs standard html as a base. } /* style the links. Navigation bars are a very important element to any website. In our examples we will build the navigation bar from a standard. They provide the main method of navigation by providing a. A responsive navigation bar is essential for any web application, whether you are building static websites using the frontend trio. Learn how to create a responsive navbar that arranges links horizontally on desktop devices and collapses to a hamburger menu on mobile.
From siongui.github.io
Responsive Navigation Bar (Navbar) How To Add Link In Navigation Bar In Navigation bars are a very important element to any website. /* add a black background color to the top navigation */. A responsive navigation bar is essential for any web application, whether you are building static websites using the frontend trio. They provide the main method of navigation by providing a. } /* style the links. Navigation bar = list. How To Add Link In Navigation Bar In.
From www.youtube.com
How To Create Responsive Navigation Bar In HTML & CSS How To Make How To Add Link In Navigation Bar In /* add a black background color to the top navigation */. Navigation bars are a very important element to any website. Navigation bar = list of links. A responsive navigation bar is essential for any web application, whether you are building static websites using the frontend trio. In this post i will show you how you can create an awesome. How To Add Link In Navigation Bar In.
From www.youtube.com
Responsive Navigation Bar With logo In Bootstrap YouTube How To Add Link In Navigation Bar In Navigation bar = list of links. Learn how to create a responsive navbar that arranges links horizontally on desktop devices and collapses to a hamburger menu on mobile. A navigation bar needs standard html as a base. They provide the main method of navigation by providing a. In this post i will show you how you can create an awesome. How To Add Link In Navigation Bar In.
From www.pinterest.at
In this video , you'll learn how to create Fully Responsive Navbar with How To Add Link In Navigation Bar In Navigation bar = list of links. We will also add some cool hover effect on our links. Navigation bars are a very important element to any website. A navigation bar needs standard html as a base. } /* style the links. In this post i will show you how you can create an awesome responsive navbar using just html and. How To Add Link In Navigation Bar In.
From www.appmysite.com
Some handy tips to design the best bottom navigation bar menu on How To Add Link In Navigation Bar In We will also add some cool hover effect on our links. } /* style the links. They provide the main method of navigation by providing a. /* add a black background color to the top navigation */. In this post i will show you how you can create an awesome responsive navbar using just html and css. Navigation bar =. How To Add Link In Navigation Bar In.
From gsuiteupdates.googleblog.com
Google Workspace Updates Add custom links to the navigation bar in the How To Add Link In Navigation Bar In In our examples we will build the navigation bar from a standard. A responsive navigation bar is essential for any web application, whether you are building static websites using the frontend trio. } /* style the links. Navigation bar = list of links. They provide the main method of navigation by providing a. Navigation bars are a very important element. How To Add Link In Navigation Bar In.
From www.youtube.com
2.1 HTML5 and CSS3 Adding Links to the Navigation Bar YouTube How To Add Link In Navigation Bar In They provide the main method of navigation by providing a. We will also add some cool hover effect on our links. /* add a black background color to the top navigation */. A responsive navigation bar is essential for any web application, whether you are building static websites using the frontend trio. Navigation bar = list of links. Learn how. How To Add Link In Navigation Bar In.
From www.youtube.com
How to add links, images, and a navigation bar in HTML/CSS YouTube How To Add Link In Navigation Bar In We will also add some cool hover effect on our links. A navigation bar needs standard html as a base. A responsive navigation bar is essential for any web application, whether you are building static websites using the frontend trio. Navigation bars are a very important element to any website. Navigation bar = list of links. Learn how to create. How To Add Link In Navigation Bar In.
From morioh.com
Navbar CSS Tutorial 3 Ways to Create a Navigation Bar with Flexbox How To Add Link In Navigation Bar In /* add a black background color to the top navigation */. A responsive navigation bar is essential for any web application, whether you are building static websites using the frontend trio. Navigation bar = list of links. } /* style the links. A navigation bar needs standard html as a base. In this post i will show you how you. How To Add Link In Navigation Bar In.
From www.myxxgirl.com
Responsive Navbar With Search Box Using Html Css Javascript My XXX How To Add Link In Navigation Bar In A responsive navigation bar is essential for any web application, whether you are building static websites using the frontend trio. In our examples we will build the navigation bar from a standard. /* add a black background color to the top navigation */. Learn how to create a responsive navbar that arranges links horizontally on desktop devices and collapses to. How To Add Link In Navigation Bar In.
From www.vrogue.co
How To Create A Responsive Sidebar In React Using Boo vrogue.co How To Add Link In Navigation Bar In We will also add some cool hover effect on our links. Navigation bars are a very important element to any website. In our examples we will build the navigation bar from a standard. A responsive navigation bar is essential for any web application, whether you are building static websites using the frontend trio. Learn how to create a responsive navbar. How To Add Link In Navigation Bar In.
From chadabishop.blob.core.windows.net
How To Add Top Navigation Bar In Html How To Add Link In Navigation Bar In /* add a black background color to the top navigation */. In this post i will show you how you can create an awesome responsive navbar using just html and css. We will also add some cool hover effect on our links. Learn how to create a responsive navbar that arranges links horizontally on desktop devices and collapses to a. How To Add Link In Navigation Bar In.
From www.codewithrandom.com
15+ HTML CSS Navigation Bar With Code How To Add Link In Navigation Bar In } /* style the links. In our examples we will build the navigation bar from a standard. Learn how to create a responsive navbar that arranges links horizontally on desktop devices and collapses to a hamburger menu on mobile. In this post i will show you how you can create an awesome responsive navbar using just html and css. We. How To Add Link In Navigation Bar In.
From gregoryboxij.blogspot.com
35 Responsive Navigation Bar Tutorial Html Css Javascript Modern How To Add Link In Navigation Bar In In our examples we will build the navigation bar from a standard. A responsive navigation bar is essential for any web application, whether you are building static websites using the frontend trio. Navigation bars are a very important element to any website. They provide the main method of navigation by providing a. Learn how to create a responsive navbar that. How To Add Link In Navigation Bar In.
From www.vrogue.co
How To Create Hoverable Dropdown Navigation Menu In H vrogue.co How To Add Link In Navigation Bar In They provide the main method of navigation by providing a. } /* style the links. We will also add some cool hover effect on our links. A responsive navigation bar is essential for any web application, whether you are building static websites using the frontend trio. In our examples we will build the navigation bar from a standard. Learn how. How To Add Link In Navigation Bar In.
From www.youtube.com
How to make a Navigation Bar HTML YouTube How To Add Link In Navigation Bar In A responsive navigation bar is essential for any web application, whether you are building static websites using the frontend trio. A navigation bar needs standard html as a base. We will also add some cool hover effect on our links. Navigation bars are a very important element to any website. Navigation bar = list of links. /* add a black. How To Add Link In Navigation Bar In.
From www.pinterest.com
Sidebar Navigation Sidebar design, Navigation design, Navigation bar How To Add Link In Navigation Bar In In this post i will show you how you can create an awesome responsive navbar using just html and css. } /* style the links. A navigation bar needs standard html as a base. Navigation bar = list of links. In our examples we will build the navigation bar from a standard. Learn how to create a responsive navbar that. How To Add Link In Navigation Bar In.
From studypolygon.com
Create HTML CSS NAVBAR / MENU with Advanced Hover Effects 2019 How To Add Link In Navigation Bar In A navigation bar needs standard html as a base. /* add a black background color to the top navigation */. They provide the main method of navigation by providing a. In our examples we will build the navigation bar from a standard. Learn how to create a responsive navbar that arranges links horizontally on desktop devices and collapses to a. How To Add Link In Navigation Bar In.